How To Make Calculator App In React Native
As of now it is able to run as. This example was put together for React Native by Example.

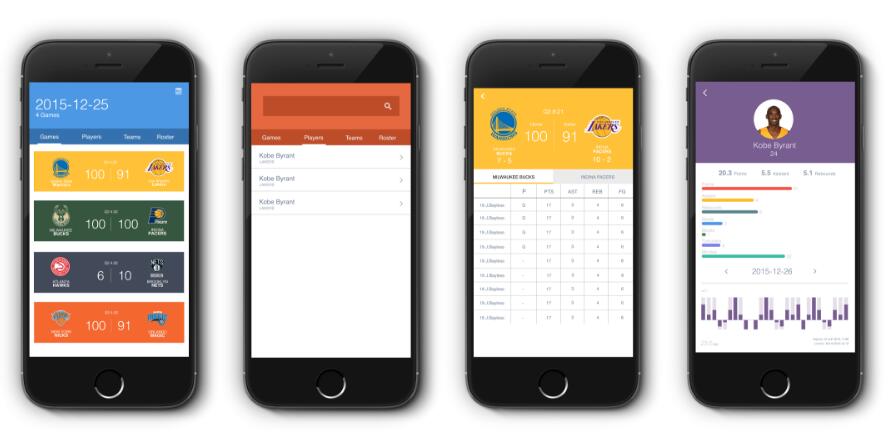
Ios And Android Nba App Built With React Native
1 npx create-react-app react-form-calculator.

How to make calculator app in react native. React native calculator run on multiple devices. We open two terminal tabs in our project directory. For my case it is.
You can follow this guide to install Node. Creating a Simple Project React Native Project. In the next screen you can give the same name as the project.
Scan the QR code using Expo client app. We will export the module as default as well. If you dont install NodeJS comes with npm from here.
If you dont install NodeJS comes with npm from here. Make sure not to have space in your app name beginners. On your terminal type in the following command to create our react-calculator directory and navigate into the created directory.
You can also follow the official guide to get started. Next well initialize our directory for Git Note that you must have properly. Assuming that you have node installed you can use npm to install the react-native-cli command line utility.
Let us see how we can create a basic calculator app in react native with javascript. Mkdir react-calculator cd react-calculator. To start with the Calculator let us first create the Calculator component by creating a calculator class in the calculatorjs after we import the react we do not need to render anything in this file so we will not import react-dom.
First well run the create-react-app command on our directory to create a basic react boilerplate application. In the second we run the app for either iOS or Android. Open the terminal and go to the workspace and run npm install -g react- native -cli Run the following commands to create a new React Native project.
After the addition the code will be as below. Change dir to ReactNative_Calculator. In the first we start the project and leave it running.
Get started learning mastering React Native for free. Class Display extends Component render return thispropsdata. Then we write the Display component.
This will install React Native globally on your system. Install create-react-app with npm install create-react-app --global on a terminal. Then well jump right on to building our components.
React Native Calculator App. A simple calculator App using React Native tested tested on Android How to test On Android. We begin by navigating to the directory where we want to do our programming and create a React Native application.
Import React Component from react. Lets head over to a terminal and type expo init CalculatorReactNative. Now from the terminal run npm install -g react-native-cli.
Create-react-app is where we begin to make sure you have node npm create-react-app as usual. Continuing with React Native the next app i am making is a simple iPhone calculator. Press enter for blank in the selection.
Make sure you have Nodejs and npm installed in your machine at least version 8 or higher along with a code editor and a web browser preferably Chrome or Firefox. As a member function we will create a dummy render function. Setting up your project with react-native init.
Create a new project using create-react-app. Create-react-app is where we begin to make sure you have node npm create-react-app as usual. A simple Calculator App made in react native.
HistoryView Dumb Component Child our Custom History View Component. How to Develop a Calculator APP using React native. That is all the installation part.
A simple cross platform iOS and Android React Native calculator app. This post is inspired by this video by Carl Spencer. Create a new react app with create-react-app react-calculator.
Mobile desktop and website Apps with the same code This project shows how the source code can be architectured to run on multiple devices. Enter fullscreen mode. This takes a while the first time we run the command but it will be shorter after subsequent time.
We are going to use react-native init to make our React Native App. Make sure you have Node installed in your system. Contribute to iUsmanNReact_Native_Calculator development by creating an account on GitHub.

React Native App Development Cost App Like Uber Purrweb

Pin On Mobile App Templates 2021

Bitmex Margin Signal Ai With React Native Android And Ios Application Stylelib In 2021 Ios Application Android Service Mobile App Templates

De Crpyto Wallet Cryptocurrency Mobile App React Native Template Stylelib Mobile App Templates App Template Mobile App

Animated Transition In React Native App Design Inspiration App Design Layout React Native

Simple React Native Authentication Scott Domes

React Native Building A Calculator App Part 1 2 Build Ui Layout Youtube

Add A Pinch To Zoom Function Using React Native Gesture Handler

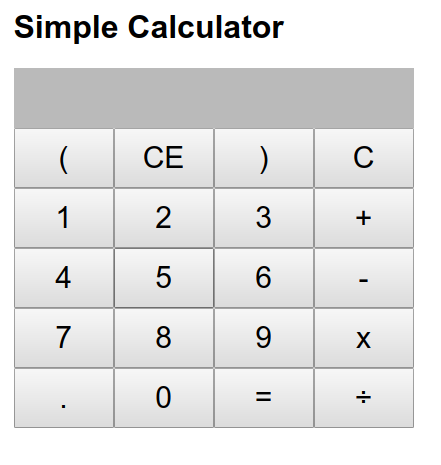
How To Build A Simple Calculator Application With React Js By Nitin Patel Medium

Ios Calculator Clone Made Using React Native React Native Linux Kernel React Tutorial

How To Build React Native Ui App With Material Ui Codemagic Blog

Chat App Template React Native Expo By Mobidonia React Native Chat Template Is The Perfect Starting Point For An Ama App Template Chat App Android App Design

Build An Instagram Clone With React Native Creating The Feed Screen

React Native Tutorial Part 2 Designing A Calculator

Build An Instagram Clone With React Native Firebase Firestore Redux Expo Full Course React Native Coding Camp App Development Companies

When Building React Native Apps Is The Best Choice Ever Mindk Blog

React Native And Realm Custom Manual Link For An Ios App With Custom Directory Structure Ios App Custom React Native

Create React Native App Tutorial Now Follow The Below Steps To Create First Android Project In React Native Re React Native Create Yourself Android Project

Post a Comment for "How To Make Calculator App In React Native"